Migrating to a CMS
How I trained hundreds of faculty, staff, interns, and freelancers to help migrate tens of thousands of websites and documents.
Published on Dec. 10.
The problem
Marquette purchased a content management system (CMS) called OU Campus to make it easier for anyone to update a website. But before we could use it, we needed to migrate our existing websites into the new system.
- Hundreds of websites
- Tens of thousands of webpages
- Tens of thousands of documents
- Only four members on the web team
The opportunity
While our web team had only four people, the university had thousands of faculty, staff, interns, and freelancers, who could be trained to create websites in the CMS.

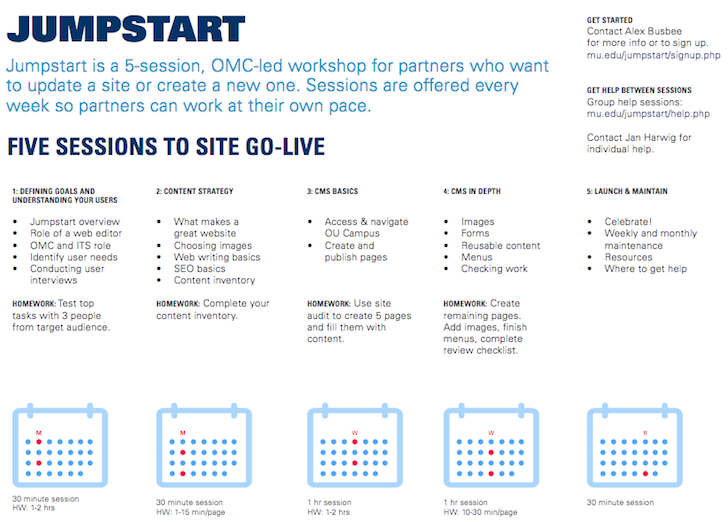
To teach them, I created the Jumpstart web training series. In four sessions, anyone could learn to use the CMS by creating an updated version of their website in the new system under my supervision. By the end, their website was migrated and they knew how to update it.

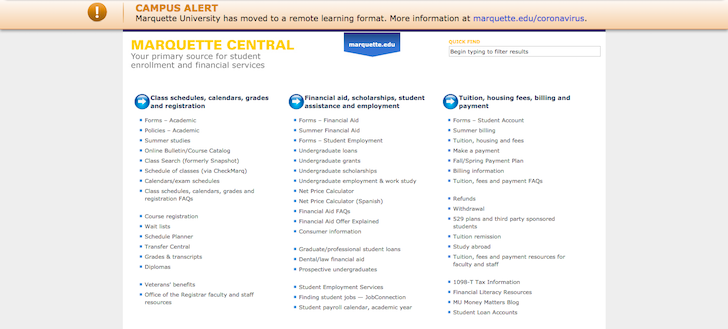
These new CMS websites eliminated outdated content, are easier to update, and use the newest design templates. For example, here's what the Marquette Central website looked like before migration:

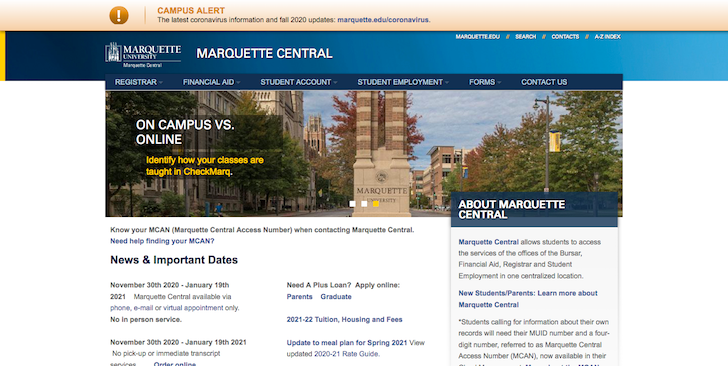
And here's what the Marquette Central website looked like after migration:

To scale the process, I trained a web teammate to lead the sessions, so we could double the amount of participants. To keep partners updated on the latest web editing information, I created a monthly email with tips and tricks for them.

For the partners who didn't have the time to attend training sessions, I started a pool of remote interns to migrate their websites for them. The student workers could work whenever and wherever their academic schedule allowed.
My role
- Create the training curriculum.
- Identify our best partners and pilot the training program with them.
- Gather feedback and track results, and then improve use the data to improve the program.
- Lead small group trainings almost every week, either in-person or remotely.
- Review trainees new websites before and after launch.
- Support trainees after launch as they maintain their websites.
- Teach a colleague how to run the class, who then started leading trainings.
- Create monthly newsletter with updates for web editors.
- Manage email list of web editors.
- Find students for the intern pool by leading a web design seminar and connecting with intern coordinators.
- Interview, hire, and manage students in the intern pool.
Collaborators
- IT Services
- Office of Marketing and Communication
Results to date
- I trained almost 200 faculty, staff, interns, and freelancers.
- We migrated over 200 websites.
- We identified and retired over 100 outdated websites.
- There are around 60 websites in progress.
- There are around 20 websites left.
- Almost 600 web editors receive my monthly updates newsletter.
- Members of the intern pool updated or migrated over 50 websites.